|
If you're a professional proofreader or copyeditor, you probably already think Word's styles tool is one of its best functions. Styles save us so much time!
We used to be able to grab styles from one project and use them in another (by creating Style Sets) and that was a huge time-saver.
I was sorry to lose Style Sets when I upgraded to Office 365 (for PC).
I used to create styles for a particular client, save them as a Style Set, and open them in other files as and when I needed them. This came in handy in three situations:
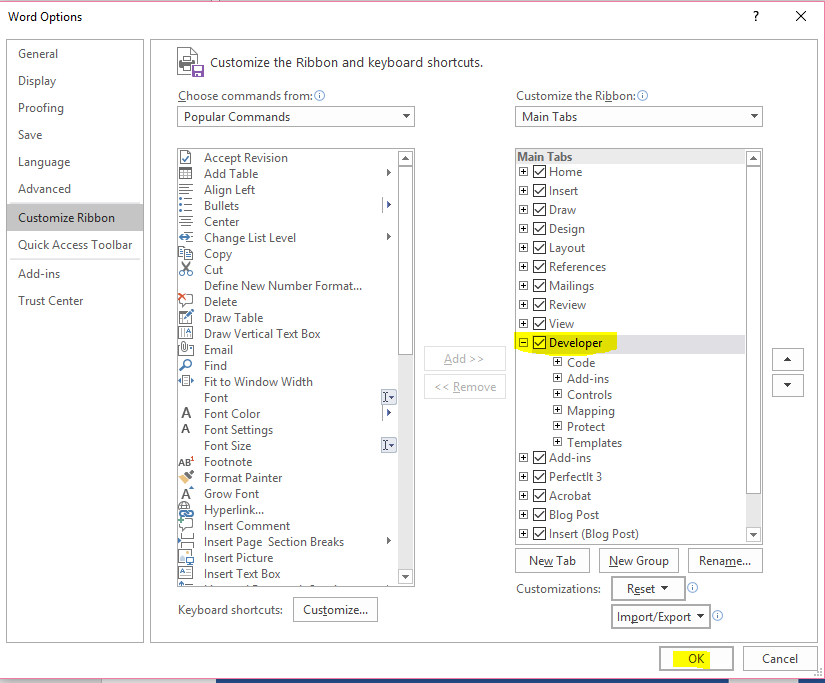
There is a solution for those who are editing or proofreading on a PC using Word 2016. It's a little long-winded compared with the old method, but it does the job. Either read and follow steps 1–10 below, or watch a free webinar: 1. Open up the document you want to import styles from and save it as a .dotx (template). Close this file. Consider naming your new template such that it’s easily identifiable in the future (e.g. PublisherXStyles.dotx or AuthorNameStyles.dotx). I like to keep my style templates in a distinct folder for ease of access. 2. Now open the document you want to import styles into. 3. Make sure the Developer tab is available on your ribbon. To do this, open Word. Choose File, Options, Customize Ribbon. Ensure that Developer is checked. Click OK.
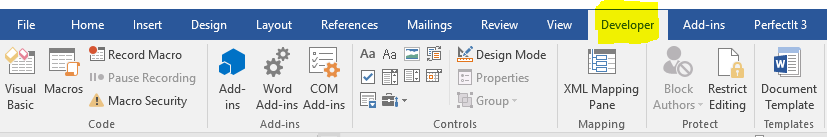
4. Click on the Developer tab.
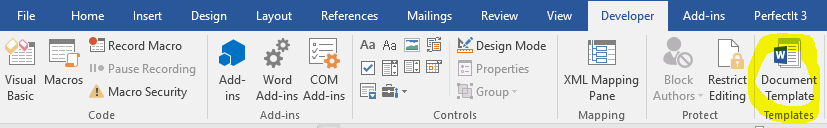
5. Select Document Template.
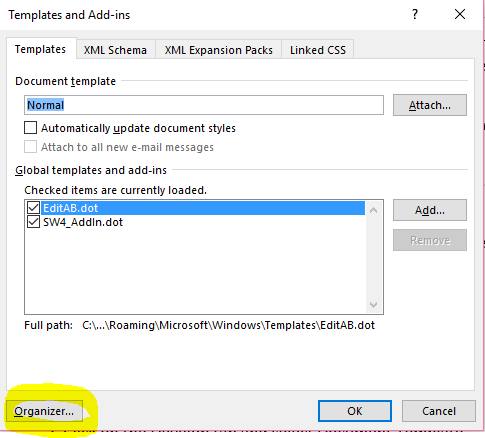
6. Click on the Organizer button.
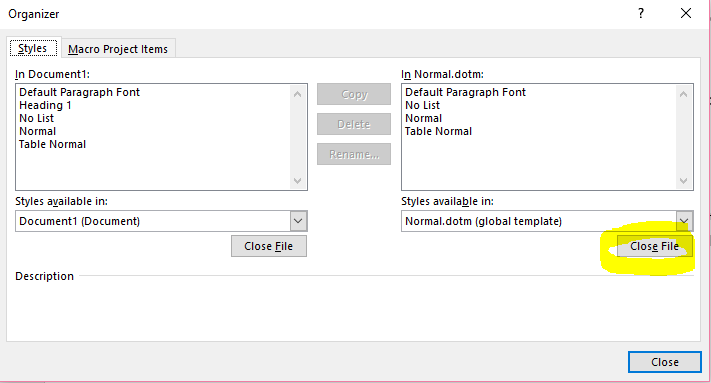
7. Select the Close File button.
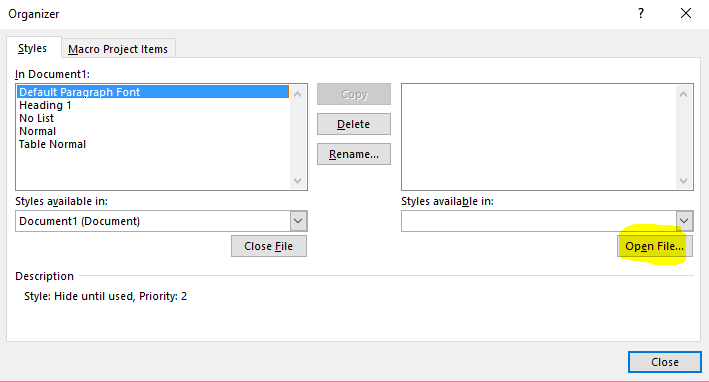
8. Now the button has changed to Open File. Click on it and browse for the template you want to import styles from.
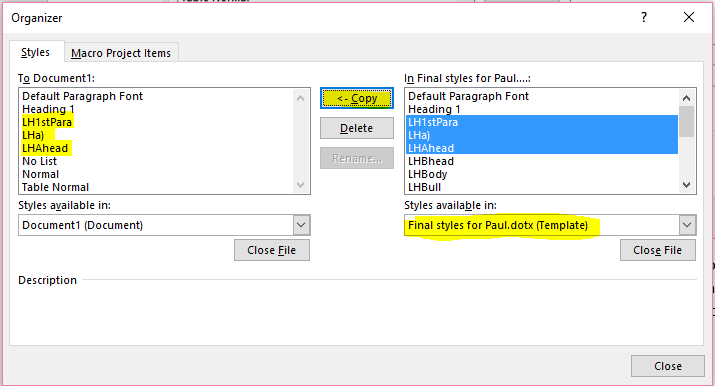
9. After you’ve selected your file, it will show up in the Styles available in: box. In the window above, you’ll see a list of all the styles available for import (use the toolbar to scroll up and down if you can’t find what you want). Now click on the style you want to import and press the Copy button.
If you want to copy a group of styles next to each other, use Shift-click to select. If you want to copy several styles that are not next to each other, use Ctrl-click to select. Bingo – your new styles will show up in the left-hand window of the Organizer box.
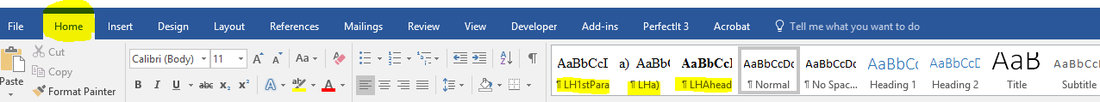
10. Close the Organizer pane and head over to the Home tab on the ribbon. Your imported styles will now show up in the Styles pane.
Louise Harnby is a line editor, copyeditor and proofreader who specializes in working with crime, mystery, suspense and thriller writers.
She is an Advanced Professional Member of the Chartered Institute of Editing and Proofreading (CIEP), a member of ACES, a Partner Member of The Alliance of Independent Authors (ALLi), and co-hosts The Editing Podcast. Visit her business website at Louise Harnby | Fiction Editor & Proofreader, say hello on Twitter at @LouiseHarnby, connect via Facebook and LinkedIn, and check out her books and courses.
5 Comments
(Disclaimer: I'm the CEO of Futureproofs so this article is doubtless biased – although it's also entirely honest!) Regular readers may recall that, a few months ago, Louise wrote an excellent review of Futureproofs. 
(For everyone else – Futureproofs is a web-based platform for on-screen proofreading that is designed specifically for publishing workflows. With simple markup based on the BSI or Chicago standards, collaboration to resolve queries and real-time data for project management, Futureproofs aims to provide the tools that editors, proofreaders and authors actually need.)
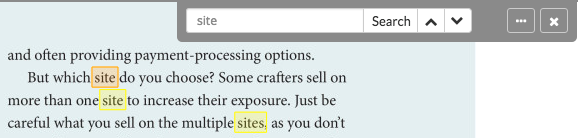
In her review, Louise praised many aspects of how Futureproofs works (my particular favourite was her description of our markup tools as ‘frankly gorgeous’!) but also had some absolutely legitimate criticisms. There were (and are) plenty of places where we could improve. We've been heads-down improving things in the past few months, so Louise asked me to take a look back and talk about how we've got on since her original review. Search This was the major area where Louise thought we needed to improve, and we've done so. From March this year, we've had a completely revamped search tool. The way this works now will be familiar to everyone who uses MS Word or Adobe Reader – every term is highlighted on the page, and you can quickly step from one to the next. This might not seem like a big deal, but doing this for a web interface was a real challenge!
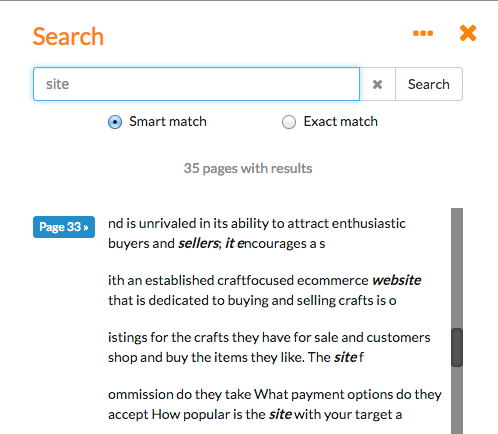
Of course, we've kept the advanced search panel, too, which shows you the full context for every result in the proof. This makes it much easier to identify one particular result among many uses of a word in the book. In addition, we still provide both exact search matches and smart matches to help you find your results as quickly as possible.
Overall, search is vastly better than it was a few months ago and I'm very grateful to Louise (and many other users) who helped us with feedback and advice to get there.
Navigation One of Louise's first suggestions for improving Futureproofs was bookmarking, and we've obliged. You can now bookmark any page in the proof within Futureproofs and name it – ideal for cross-referencing with the table of contents or the answer section of a textbook. These bookmarks are also shared across the team – so, if one person creates the bookmarks, everyone benefits. In addition to bookmarks, we've introduced a thumbnail-navigation mode to Futureproofs, so you can navigate visually through your book to find a particular page. Especially for books with lots of artworks, this can be a great time-saver. Also, we've added a 'Jump back' button that returns you to the previous page you were working on. So, if you need to visit the table of contents to check a chapter title, you're just one click away from your previous page and quickly continuing with your proofread. It's a small thing but often useful! Other things As well as the things that Louise picked out, we've continued to improve in other areas. We now have a comprehensive Maths markup tool, for example, and it's easier than ever to collate a master proof and then to compare this with updated proofs to ensure that all corrections are made. And we've just released a new way for designers to work within Futureproofs, too – to review corrections on the master proof, to check them off as they're done, and to raise queries about anything that's not clear. We're really excited about this because it supports a full 360º workflow, helping everyone involved to work within Futureproofs. The bottom line is that we're hugely grateful for all the feedback we get from our users – especially when they point out where we're getting things wrong. We're always looking to improve Futureproofs, and there are several big things coming later this year that could make a real difference. (Let's just say that the poor quality of many ebooks really annoys me!) 
John Pettigrew is the CEO & Founder of We Are Futureproofs – a company dedicated to making editors' lives better by creating software that is designed for the jobs they actually do. Before this, he headed up the editorial team for International Education at Cambridge University Press, survived as a freelance editor for six years, and has created both leading print books and acclaimed iPad apps.
Connect with John on Twitter and LinkedIn. In my guest article on The Book Reviewers, I take a look at how independent authors can make their mark in the publishing world by branding themselves as professional writers. The article includes a real-world case study featuring the creator of the Nathen Turner supernatural thriller series, Andrew Langley – ‘an independent author who exemplifies professional independent publishing practice’. To read the article in full, visit ‘The marks of a professional independent author’, The Book Reviewers. Louise Harnby is a fiction copyeditor and proofreader. She curates The Proofreader's Parlour and is the author of several books on business planning and marketing for editors and proofreaders. Visit her business website at Louise Harnby | Proofreader & Copyeditor, say hello on Twitter at @LouiseHarnby, or connect via Facebook and LinkedIn. If you're an author, you might like to visit Louise’s Writing Library to access my latest self-publishing resources, all of which are free and available instantly.
Having traditional proofreading skills isn’t just a business asset when it comes to working for the mainstream publishing industry. It’s a valuable service that we can offer independent authors, too.
Note: If you fancy giving your eyes a rest, get yourself a cuppa and listen to the podcast instead. Scroll down to the bottom of the article and click on the image.
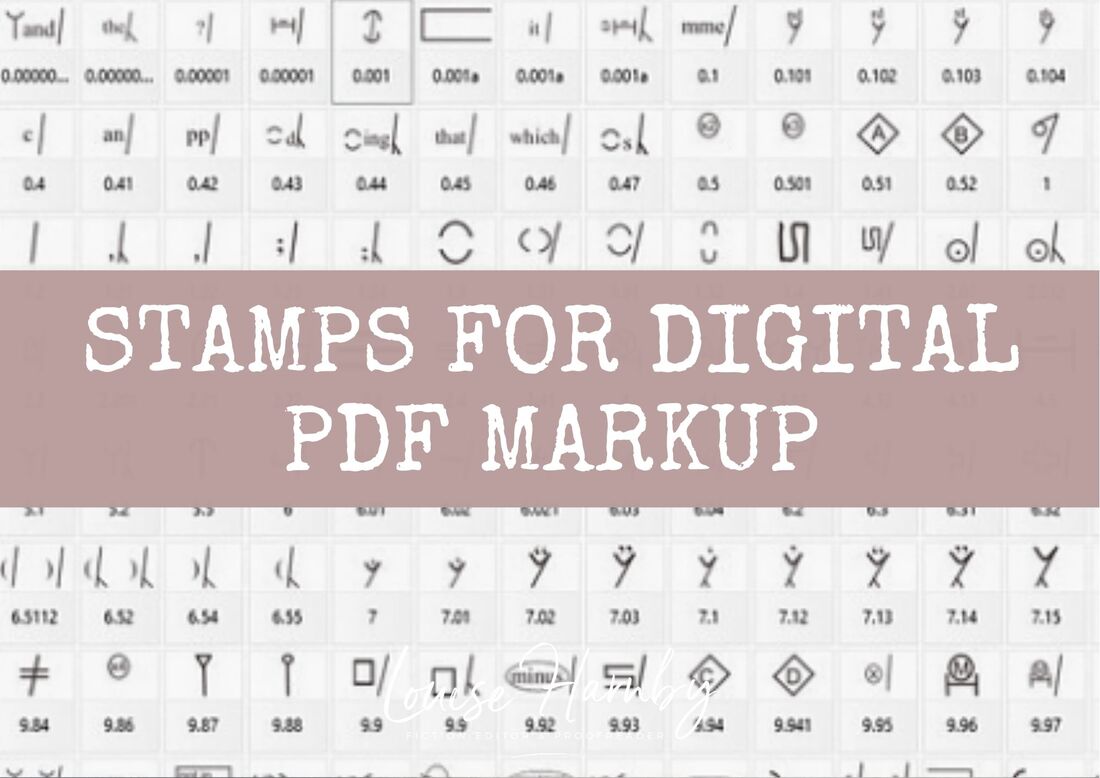
This article discusses the differences between proofreading (or proof-editing) directly in Word and proofreading post-design page proofs. When I set up my business back in 2006, I was strictly a proofreader and most of my clients were publishers. For the most part, they expected me to annotate paper page proofs. As time went on, many of the presses for whom I worked shifted to digital workflows. Proofreaders are still required to annotate page proofs, but they're using a PDF editor’s onboard commenting and markup tools or digital proofreading stamps (see, for example, the free set of downloadable stamps that I’ve created for use in the likes of Acrobat and PDF-XChange; these comply with the British Standards Institution’s BS5261C:2005 proof-correction marks). What are traditional proofreading skills? Here, we’re checking the page proofs to ensure not only that the spelling, grammar and punctuation are correct, consistent and in line with the client’s brief, but also that the layout conforms to industry-recognized standards. In order to carry out these checks, proofreaders need to know not only what to look for, but also when, and when not, to intervene so that they do no harm. Checks include, but are not limited to, ensuring that running heads match chapter titles; chapter titles match entries in contents list; design of the various text elements is consistent; chapter title drops are consistent; text on facing rectos and versos is balanced; odd page numbers always appear on recto pages; bad word breaks are flagged; part titles appear on new rectos. Proofreading page proofs In case you’re unfamiliar with the terminology,
Page proofs, traditionally defined, are so called because they are laid out exactly as they will appear in the final printed book. If all has gone well, what the proofreader is looking at will be almost what the reader sees if they were to walk into a bookshop, pull this title off the shelf and browse through the pages.
The layout process has been taken care of by a professional typesetter who designs the text in a way that is pleasing to the eye and in accordance with a publisher’s brief. (Not all proofreading is the same: Part I – Working with page proofs) Proofreading raw text Proofreaders don’t just work on page proofs, though. Increasingly, we’re asked to work on the raw-text files (usually in Microsoft Word). A core market for the twenty-first century proofreader is the self-publishing client. For most of us, that means that an author will ask for their book to be ‘proofread’, even though what they want is a light edit of their Word document. Here, the proofreader is directly amending the text, usually with Track Changes switched on so that all the amendments can be reviewed. The line between copy-editing and proofreading is blurred, and the level of intervention will vary from client to client. The term ‘proof-editing’ is sometimes used within the professional editorial community to describe this tangling of what, traditionally, were two quite distinct services within the publishing industry. Are the old skills redundant? Most of my self-publishing clients ask me to work directly in Word. Given that all my work now comes from this sector, are my traditional page-proofreading skills redundant or am I still glad I took the time to learn them? I think the twenty-first century proofreader who doesn’t have this knowledge is missing an opportunity. Print isn’t dead Self-publishers don’t just publish electronically. Many make their books available in print via platforms such as CreateSpace, Lulu, BookBaby and Ingram Spark. That means they produce designed page proofs – just like mainstream publishing houses. And just like publishing houses, these independent authors need proofreaders with traditional skills that go well beyond checking spelling, punctuation, grammar and syntax. Rather, we’re talking about also carrying out the same layout checks that our proofreading colleagues from 40 years ago undertook. If you’re offering traditional proofreading services to independent authors, and you aren’t familiar with the mainstream publishing industry’s conventions in regard to page layout, you won’t be able to carry out the aforementioned checks with confidence. That means you won’t be fit for purpose to offer this service to your clients, which means you’re missing out on a potential work stream. Understanding traditional production standards Certainly, there’s no law when it comes to layout, and none of us wants to interfere with books that have been deliberately designed in a creative way. However, many self-publishers are looking to mirror the production standards that a traditional publishing contract would have provided them with. Part of that process involves ensuring that their printed book looks like it belongs on the shelf on the high-street bookshop. Some readers will have in-house publishing experience through which they’ve learned about layout conventions; others will have acquired this knowledge via formal editorial training. If you’re a proofreader who isn’t familiar with layout standards, Joel Friedlander’s free Printed Book Design 101 is a short but useful primer. The next stage is to follow up with more detailed guidance provided by an industry-recognized style manual (e.g. New Hart’s Rules or The Chicago Manual of Style). Ultimately, though, I’d strongly recommend sourcing appropriate training from your national editorial society so that you learn how to manage page proofs effectively while doing no harm. Doing no harm The proofreader will need a little artistry and a lot of common sense when it comes to managing the potential problems in page proofs. Consider the following examples of harm:
1. A self-published organization studies monograph
The text on two facing pages of Chapter 1 (pp. 4 and 5) is unbalanced. Page 4 is much shorter than page 5. Page 4 contains text that refers to Figure 1.2, which currently appears on page 5. You solve the problem by annotating the page proofs with an instruction to move the figure to page 4. The figure is now close to its referring text, and the issue of the imbalanced facing-page depths is solved. Four chapters later, Figure 1.2 is mentioned again and cross-referenced with a page number. Your seemingly elegant change means the cross-reference is now wrong.
2. A self-published novel
You annotate the page proofs with an instruction to move two lines over to the next page in order to improve the balance of the text on two facing pages. This has a knock-on effect throughout the rest of the book, and causes an extra page to be added. So what? It’s only a page. The problem here is that printers don’t think only in terms of the number of pages. They also consider, for example, the format of a book, the binding, the grain of the paper and the size of a page. If they can fit eight pages on one sheet for the purposes of printing, it could be that your instruction to add one page actually results in the printer having to create eight pages. That’s an added expense your author may not have the budget for.
3. A self-published engineering manual
You're asked to proofread. The client has hired an indexer, too, but you don’t know this because the index isn’t included in the page proofs. You annotate the page proofs with an instruction to change the spelling of a cited author’s name. This proper noun is the last word on the page and the word spacing is so tight that the sentence is difficult to read. You solve this by annotating the proofs with an instruction to move the name onto the next line, which appears on a fresh page. This cited author is a big name in the engineering field and will be included in the index. You don’t alert the author to the possible consequences of your instruction. When the book is printed, there’s still a spelling error in the index and an incorrectly numbered page reference. The three examples above illustrate why formal proofreading training is advisable. Learning what to look out for on page proofs is a lot easier than learning how to properly manage any problems you find. When you understand not only what to mark but also the consequences of those marks, you’re fit for purpose. Proofread like it’s 1976, and offer multiple passes Yes, it’s 2018 at the time of writing, but being able to proofread like it’s 1976 allows you to offer multiple passes to those clients who want to publish digitally and in print. Knowing how to proofread (or proof-edit) in Word enables you to correct language problems. But if you also know how a book page works, and how to mark up page proofs so that they conform to publishing industry-recognized standards – in a way that does no harm – you can provide your author with the same high-quality proofreading service that those with mainstream publishing contracts have access to. That’s good news for your client and your business. The podcast version! Click to listen
Louise Harnby is a line editor, copyeditor and proofreader who specializes in working with crime, mystery, suspense and thriller writers.
She is an Advanced Professional Member of the Chartered Institute of Editing and Proofreading (CIEP), a member of ACES, a Partner Member of The Alliance of Independent Authors (ALLi), and co-hosts The Editing Podcast. Visit her business website at Louise Harnby | Fiction Editor & Proofreader, say hello on Twitter at @LouiseHarnby, connect via Facebook and LinkedIn, and check out her books and courses. |
BLOG ALERTSIf you'd like me to email you when a new blog post is available, sign up for blog alerts!
TESTIMONIALSDare Rogers'Louise uses her expertise to hone a story until it's razor sharp, while still allowing the author’s voice to remain dominant.'Jeff Carson'I wholeheartedly recommend her services ... Just don’t hire her when I need her.'J B Turner'Sincere thanks for a beautiful and elegant piece of work. First class.'Ayshe Gemedzhy'What makes her stand out and shine is her ability to immerse herself in your story.'Salt Publishing'A million thanks – your mark-up is perfect, as always.'CATEGORIES
All
ARCHIVES
July 2024
|
|
|
|






























 RSS Feed
RSS Feed





