|
Today's article is all about optimizing your proofreading or editing business website so that it works for clients using different device types.
My website is the single biggest driver of my proofreading and copyediting work. It’s therefore essential that it shows potential clients my best face.
I’ve spent years tinkering – tweaking current content, adding new information and removing text and images that have outgrown their usefulness.
Weebly, like many web-hosting services, allows me to optimize my website for mobile devices.* It takes my chosen desktop theme and adapts the design for optimal viewing on a smaller device such as a tablet or mobile phone. This function has been available for several years. I can’t remember when I became aware of it, but I figured it made sense to switch it on because I couldn't imagine anyone with a smart phone having the patience to navigate through my content if it wasn’t mobile friendly. I congratulated myself on being so forward-thinking, and carried on as normal. Note: If you're unsure whether your website is mobile friendly, it's easy to find out. My colleague Averill Buchanan alerted me to Google's Mobile-Friendly Test site. Is it pretty, or pretty awful? Most website-hosting services help non-designers like me to make our websites look pretty. They give us dividers, shaded boxes, spacers, columns, textboxes and image placers to enable us to put our content exactly where we want it. The result is that on the desktop version, at least, everything looks just so. You might be the kind of person who likes to keep things simple – you might have opted for minimal text on your site, and the text you have placed might not be broken into separate textbox elements. To date, I’ve not been this kind of person. I’ve overly complicated things, and, I might add, it hasn’t done me any favours. Here’s just one example. This is the contact information on my site:
Now, back in 2011, when I first typed this information into my contact page, I didn’t like the vertical alignment of the information after the colons. Weebly doesn’t allow tabbing, so I created two textboxes (below, outlined in red) and placed them next to each other in two columns.
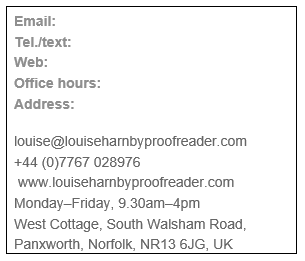
Okay, so it was never going to win a design award, but I’d achieved my goal. However, there was a problem – it looked perfect in the desktop view, but the mobile layout was a disaster:
This wasn’t Weebly’s fault, it was mine. Weebly’s mobile optimization tool was working perfectly logically – finding content in a single textbox and ensuring that said content remained unbroken.
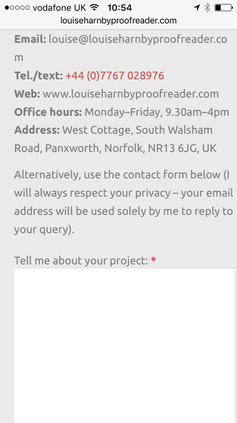
The solution was simple – I had to restore my original layout, putting all the text back into a single box – but the impact was huge. It did mean sacrificing the alignment issue that I’d had a bee in my bonnet about, but it was worth it. Now my mobile display looks like this (on iPhone 6):
It’s not perfect (there are unsightly end-of-line breaks on smaller mobile screens), but it’s a far more sensible and logical design for my mobile visitors. I’ll shortly be making decisions about how to reword this information so that I can remove the unwanted wordbreaks – it needs some care because I don’t want to compromise the design of the desktop view.
What devices are my visitors using? The crux of the matter here is that I want to put myself in my customers’ shoes. I need to bear in mind the following:
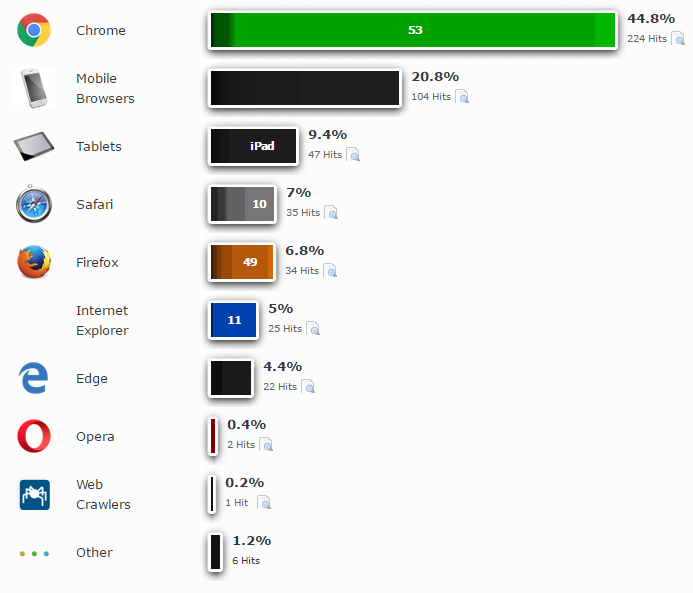
A webpage that looks perfect on a mobile might be less pleasing to the eye on a desktop screen, and vice versa. I’m under no illusion that I can optimize my design for every potential client all of the time. But paying attention to the mobile display has been a learning experience for me. I’ve discovered that I’ve not been showing my best face, and that’s simply not an option in the current market. I know this because my data tells me so. Looking at the data Honestly, I’ve only recently started looking at data about which devices my visitors are using. The following was taken from one of the analytics programs I use, StatCounter.
The above image shows two days’ worth of data (8–10 October 2016). A whopping 30% of my visitors used mobile phones and tablets to access my content.
Some tablet screens are big enough to make browsing my website in desktop view perfectly palatable, so some of the visitors using these devices may not be looking at a mobile view. Here’s the thing, though – I don’t know which view they’re seeing and it’s not under my control. It’s therefore important that I do what I can to put my best face forward, just in case. Even one lost customer who searched and found me via their mobile, and then dismissed my services because my content was illogically presented, is something I want to avoid. The view from an expert My friend Andy McNair, who’s forgotten more about website analytics than I’ll ever know, pointed out that two days’ worth of data could be horribly skewed by a range of factors. He prompted me to dig a little deeper using my Google Analytics historical data. Says Andy in relation to industry at large: In 2016, 1 in 5 visits to corporate communication sites are made on smartphones. Tablet has been static at 1 in 20 for the last 3 years. Desktop is still the most important group so don't cripple your user experience there.
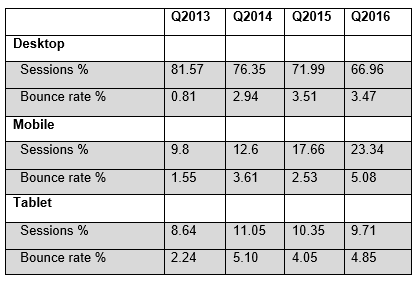
I followed Andy’s advice and compared data in four quarters (August–October) from 2013, 2014, 2015 and 2016.
This rather basic analysis supports Andy’s industry view and has encouraged me to continue to work on my mobile optimization to ensure that it’s user-friendly, while respecting the fact that desktop visitors are still the most important group. Therefore, mobile responsiveness mustn't come at the expense of the desktop-user experience. When thinking like a editor isn’t enough This exercise has shown me how, until recently, my website design was dominated by two modes of thinking:
I now know that I need to think less like an editor and more like a designer and a potential client when I’m building webpages. Taking the long view Keeping an eye on user behaviour is a work in progress, but I'm on the case. Four years ago, mobile usage mattered less. Now, to me, it matters twice as much (though the desktop-user group is still by far the most important). So, take a look at your analytics to assess what devices your visitors are using. If mobile has become more important and your website host allows you to easily optimize your design for mobile devices, without compromising your core visitor group, do use the function. But check that the results are showing your best face. A few small tweaks could make a very big difference. More importantly, they could turn a closed page into a closed deal.
* If you’re a Weebly user, and you’re not sure whether you’ve optimized your website for mobile devices, open up your dashboard, go to your site, click on the Settings tab on the ribbon, scroll down to Mobile, and make sure the ‘Display the mobile-optimized version of this website when someone visits from a mobile device’ box is ticked.
To take a quick look at how your content is being displayed on mobile devices, choose the Build or Pages tabs from the ribbon, and click on the Device Switcher icon (also on the ribbon). A word of caution: I’ve found that after toggling back and forth between the desktop and mobile views in Device Switcher, I have problems making some types of amendments to my content (for example creating bullet points, italicizing and moving textboxes). Don’t worry if this happens to you. Simply exit Weebly and reopen; you’ll be able to amend as required.
Louise Harnby is a line editor, copyeditor and proofreader who specializes in working with crime, mystery, suspense and thriller writers.
She is an Advanced Professional Member of the Chartered Institute of Editing and Proofreading (CIEP), a member of ACES, a Partner Member of The Alliance of Independent Authors (ALLi), and co-hosts The Editing Podcast.
5 Comments
Here's Part 2 of my series on why you must market your editing and proofreading business.
In Part 1, I considered the problem of low rates and some potential solutions:
The alternative is premised on the idea that you can market yourself into a position of choice. Here in Part 2, I take a closer look at the benefits of proactive marketing. I position this within a framework of business ownership that takes responsibility and shuns entitlement. Generating interest and discoverability Marketing is about being interesting and discoverable. If enough potential clients can find you (i.e. you’re discoverable) and are persuaded to contact you (i.e. you’re interesting), you can, over time, put yourself in a position whereby you can turn down the work that doesn’t fit (because of the fee or otherwise), and accept the work that does – and have a full schedule to boot. One fictive example, with a bit of maths! The following is based loosely on my particular situation – I’m a proofreader who works on relatively uncomplicated book-length projects that take around a week to complete. I do take on shorter pieces of work and fit them around my larger projects, but, for the most part, it’s a project-in/project-out workflow. I specialize in working for independent authors, academics, students and publishers. I do a little bit of work for businesses and marketing agencies on occasion, but these clients don’t make up the bulk of my working week. Let’s say that 90% of the new clients who contact me want to pay less than I want to earn. That means that only one in ten jobs will pan out. For simplicity, let’s give each month twenty-two working days (I like to take weekends off). Let’s also say that I can fit in roughly one book-length job in five working days, plus perhaps one or two smaller jobs if required. The reactive marketer Let’s imagine that I’m not as interesting and discoverable as I could be, and am not being found by potential new clients on a regular basis. I receive ten offers of work every two months. Given that 10% of the jobs will pan out into work that pays what I want it to pay, that’s one hit in that two-month period. I consider the remaining nine jobs to be poorly paying. However, because I’m not being found and asked to quote as often as I might be, I don’t have any other hits in the bag. I don’t want to be without work for the bulk of those two months, so I accept the nine lower paying job offers, and feel a bit sorry for myself, consoling myself with the thought that at least I’m being paid something. Then I go and get myself that extra-big hug from my partner and wait for my sympathetic friend to say ‘poor you’. The proactive marketer Now let’s imagine that I actively market my business on a regular basis. I receive an average of thirty offers from new clients every month. As before, only 10% pan out into confirmed work that pays what I want it to pay. That’s fine, though, because that 10% is enough to fill my schedule when taking into account offers from existing well-paying clients. Those existing clients are paying us what we want to earn – they’re people who have already discovered us and considered us interesting enough to hire and rehire. They provide an additional safety net that enables us to make choices. The point is that the more offers you receive, the stronger your position. You can afford to say no. Any percentage of a big number is a very different proposition from that same percentage of a small number. Proactive marketing gives you the numbers. Bigger numbers mean you have a higher chance of more hits (confirmed work that fits your financial needs). If you’re in a situation where you’re being forced to accept work that doesn’t pay what you want to earn, you need to increase your discoverability, or improve your interestingness, or both. My colleague Rich Adin sums it up rather nicely: 'The primary difference between proactive and reactive marketing is that proactive marketing makes sure you can say no while enjoying the higher rewards when you say yes, whereas reactive marketing ensures that you will never be able to say no and will always “enjoy” low rewards that force you to constantly say yes when you want to say no. No is empowering and proactive is empowerment' (Adin, personal correspondence, 2016). ‘But my work is different to yours’ I acknowledge that some editors’ workflows will look very different to mine. You may be someone who works on complex long-term projects that take weeks or months to complete. The project fees will run into thousands rather than hundreds of pounds. This kind of specialist work may mean you are always going to be dealing with a smaller pot of hits and misses than a proofreader with a more straightforward workflow. For you, the numbers will look different, and negotiation may play a larger role when considering how to handle fee issues. The principle stands, though – however different your business model is to mine, if you aren’t getting enough hits, then you will still benefit from marketing yourself so that you increase the size of your pot and, thus, the proportion of confirmed jobs that pay what you want to earn. Who’s responsible? Expecting others to take responsibility for the success of my self-owned editorial business is a path to failure. My colleagues are obliged to look after their interests. My clients (and potential clients) are obliged to look after their interests. I’m obliged to look after mine. Even established editorial business owners should be actively promoting because they can’t predict how the market will shift over time. A profitable client today could be a loss-making client tomorrow. Ultimately, expecting clients to fall in our laps because we’ve decided to go freelance is employee-like thinking, not business-owner thinking. Considering rates in terms of what’s fair, and what’s respectful is unhelpful. It shifts the freelancer’s focus from one of professional business-ownership to one of entitlement. When you’re self-employed there’s no room for entitlement. Big-brand practice If you’re still not convinced about the value of marketing, think about some of the TV, radio and direct-mail advertisements by well-known brands that you’ve recently encountered. They haven’t stopped marketing their products and services because they already have lots of buyers. Rather, they’re still looking for new customers who value what they offer. So should we. Looking forward rather than feeling aggrieved Sometimes the potential client and I will find a place where we’re a good fit, but often we won’t. That’s fine. I don’t begrudge those potential clients who offer me jobs with fees that I think are too low, or those who ask me to quote but choose to go elsewhere (perhaps they like someone else’s price better, or they think someone’s a better project fit) because that’s their informed choice. If I market my business effectively, their choices won’t affect me because I’ll have enough offers of work that are a good fit from elsewhere. Being discoverable to a bank of potential clients who are prepared to pay you what you feel you are worth enables you to take a positive and forward-looking view of your business, rather than expending negative mental energy on how you’re worse off in real terms than you were X number of years ago. Summing up Being the owner of an editorial business means building regular marketing into the foundations of running that business. When we do things to maximize our discoverability and interestingness, we work towards choice. Regular, proactive marketing gives you a bigger pot from which to pick a smaller number of well-paying, schedule-filling hits, some of which will turn into repeat clients. No choice, on the other hand, means settling for what’s on offer. Just remember that those extra-big hugs and sympathetic ‘poor you’s aren’t billable.
Louise Harnby is a line editor, copyeditor and proofreader who specializes in working with crime, mystery, suspense and thriller writers.
She is an Advanced Professional Member of the Chartered Institute of Editing and Proofreading (CIEP), a member of ACES, a Partner Member of The Alliance of Independent Authors (ALLi), and co-hosts The Editing Podcast. Visit her business website at Louise Harnby | Fiction Editor & Proofreader, say hello on Twitter at @LouiseHarnby, connect via Facebook and LinkedIn, and check out her books and courses. |
BLOG ALERTSIf you'd like me to email you when a new blog post is available, sign up for blog alerts!
TESTIMONIALSDare Rogers'Louise uses her expertise to hone a story until it's razor sharp, while still allowing the author’s voice to remain dominant.'Jeff Carson'I wholeheartedly recommend her services ... Just don’t hire her when I need her.'J B Turner'Sincere thanks for a beautiful and elegant piece of work. First class.'Ayshe Gemedzhy'What makes her stand out and shine is her ability to immerse herself in your story.'Salt Publishing'A million thanks – your mark-up is perfect, as always.'CATEGORIES
All
ARCHIVES
July 2024
|
|
|
|
























 RSS Feed
RSS Feed





